 கோடிங் எழுத தெரியாதவர்களும் இனி அழகான HTML டேபிள்கள் உருவாக்க
கோடிங் எழுத தெரியாதவர்களும் இனி அழகான HTML டேபிள்கள் உருவாக்க
Wed Mar 06, 2013 7:15 pm
பிளாக்கர்
பதிவுகளில் ஏதேனும் டேபிள் சேர்க்க விரும்பினால் அதற்க்கான கோடிங் எழுதி
டேபிள் உருவாக்க வேண்டும். ஆனால் பதிவு எழுதும் அனைவருக்கும் கோடிங் எழுத
தெரியாது ஆதலால் அவருடைய பதிவுகளில் டேபிள்கள் சேர்க்க வேண்டிய தேவை
இருந்தும் சேர்க்காமல் விட்டு விடுவர். அப்படி
பட்டவர்களும் சுலபமாக அவர்களின் பதிவுகளில் HTML Table வைப்பது எப்படி என
இன்று பார்ப்போம். இரண்டே நிமிடத்தில் அழகழகான டேபிள்கள் உருவாக்கலாம்.
சுலபமாக HTML Table உருவாக்க நிறைய தளங்கள் இருந்தாலும் இன்று நாம்
பார்க்க போகும் தளம் மிக சுலபமாக உள்ளது. இந்த தளத்திற்கு சென்றவுடன்
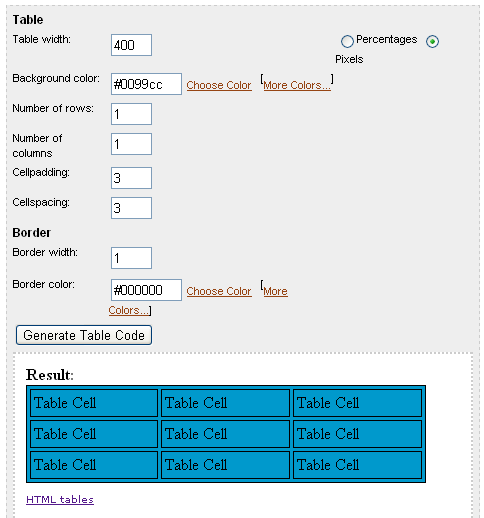
உங்கள் கணினி விண்டோ கீழே இருப்பதை போல இருக்கும்.

- Table width - டேபிளின் அளவு pixels, percentage என இரு வகைகளில் அளவை தேர்ந்தெடுக்கவும்.
- Background Color - டேபிளின் பின்பக்க நிறத்தை தேர்வு செய்ய அதில் உள்ள Choose Colors என்பதை அழுத்தி உங்களுக்கு விருப்பமான நிறத்தை தேர்வு செய்யலாம்.
- Rows,Columns- டேபிள் எத்தனை வரியில் இருக்க வேண்டும் என்றும், எத்தனை Column இருக்க வேண்டும் என்றும் தேர்வு செய்ய.
- Padding,Spacing – ஒவ்வொரு கட்டத்திற்கும் இடையே உள்ள இடைவெளியை தேர்வு செய்ய. இதில் 1 , 1 என கொடுப்பதே நல்லது.
- Border width - பார்டர் அளவை தேர்வு செய்ய
- Border color - பார்டர் நிறத்தை தேர்வு செய்ய. Choose colors என்பதை கிளிக் செய்து உங்களுக்கு தேவையான நிறத்தை தேர்வு செய்து கொள்ளலாம்.
உங்களுக்கு தேவையான வடிவில் டேபிள் உருவாக்கிய பின்னர் கீழே உள்ள Generate Table Code
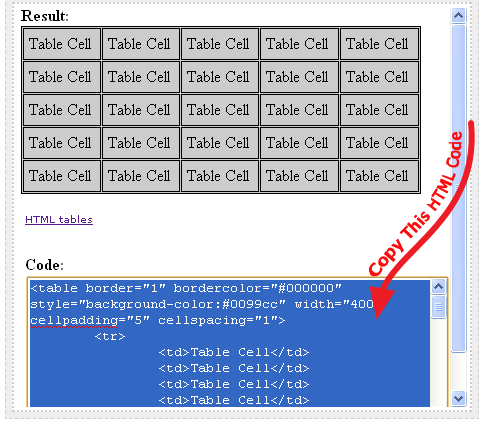
என்ற பட்டனை அழுத்தவும். உங்களுடைய விண்டோ reload ஆகி கீழே நீங்கள்
உருவாக்கிய டேபிளுக்கான கோடிங் வந்திருக்கும் அதை முழுவதுமாக காப்பி செய்து
கொள்ளுங்கள்.

கோடிங் காப்பி செய்து பிளாக்கர் post editor-ல் Edit HTML பகுதியில்
பேஸ்ட் செய்து விடவும். திரும்பவும் compose பகுதிக்கு சென்று
வந்திருக்கும் டேபிளில் உங்களுக்கு விருப்பமான வார்த்தைகளை புதுதி பதிவை
வெளியிடுங்கள் அவ்ளோ தான்.இந்த பயனுள்ள தளத்திற்கு செல்ல – Table Code Generator
நன்றி: nithus
Permissions in this forum:
You cannot reply to topics in this forum


 Location
Location
