 ஃபோட்டோஷாப்பில் வெப் பக்கங்களை வடிவமைக்கலாம்
ஃபோட்டோஷாப்பில் வெப் பக்கங்களை வடிவமைக்கலாம்
Sat Oct 31, 2015 1:25 pm
போட்டோ ஷாப்பில் வெப் பக்கங்களை வடிவமைக்கலாம் வாங்க…
போட்டோ ஷாப்பின் பொதுவான பயன்பாடு புகைப்படங்கள் சார்ந்த பணிகளை செய்வதற்குத்தான் என்பதில் மாற்றுக்கருத்துக்கு இடமில்லை. ஆனால் இதில் வெப்பக்கங்களையும் வடிவமைக்க முடியும் என்பதுதான் ஹைலைட்.
 போட்டோஷாப்பில் ஸ்லைஸ் டூலின் பயன்கள்
போட்டோஷாப்பில் ஸ்லைஸ் டூலின் பயன்கள்
ஸ்லைஸ் டூல் வெப் டிசைனர்களுக்கு வெப்சைட்டை வடிவமைப்பதற்காகப் பயன்படும் முக்கியமான டூலாகும்.
* போட்டோஷாப்பில் பயன்படுத்தும் இமேஜ்களை சிறு சிறு பகுதிகளாகப் பிரித்துக்கொள்ள உதவுகிறது.
* பிரித்த பகுதிகளுக்கு வெப்சைட் முகவரிகளை லிங்க்காகக் கொடுத்துகொள்ளலாம்.
* பிறகு போட்டோஷாப் ஃபைலை இன்டர்நெட்டில் பார்வையிடும் ஃபைலாக மாற்றி சேவ் செய்துகொள்ளலாம்.
* அதை இன்டர்நெட் எக்ஸ்புளோரர், கூகுள் குரோம் போன்ற பிரவுசர் சாஃப்ட்வேர்களில் பார்வையிடலாம்.
* அப்போது லிங்க் கொடுத்த இமேஜ்களை மவுஸால் கிளிக் செய்தால் அவற்றுக்கு எந்த வெப்சைட்டை லிங்க்காகக் கொடுத்துள்ளோமோ அந்தந்த வெப்சைட்டுகள் இயங்கப்பெறும்.
ஸ்லைஸ் டூலும், ஸ்லைஸ் செலெக்ட் டூலும்
‘ஸ்லைஸ்’ டூலைப் பயன்படுத்தி இமேஜ்களை ஸ்லைஸ் செய்ய முடியும். ‘ஸ்லைஸ் செலக்ஷன்’ டூலைப் பயன்படுத்தி ஸ்லைஸ்களுக்கு வெப்சைட் லிங்க்கைப் பொருத்திக்கொள்ள முடியும். ‘ஸ்லைஸ் செலெக்ஷன்’ டூலைப் பயன்படுத்தி இமேஜ்களை ஸ்லைஸ் செய்ய முடியாது.
A. ஸ்லைஸ் டூல் மூலம் ஸ்லைஸ் செய்யும் முறை
 முதலில் தேவையான புகைப்படத்தை திறந்துகொள்ள வேண்டும். இங்கு Sample.JPG என்ற ஃபைலை திறந்துகொண்டுள்ளோம். டூல் பாக்ஸில் இருந்து ஸ்லைஸ் டூலை செலெக்ட் செய்துகொள்ள வேண்டும்.
முதலில் தேவையான புகைப்படத்தை திறந்துகொள்ள வேண்டும். இங்கு Sample.JPG என்ற ஃபைலை திறந்துகொண்டுள்ளோம். டூல் பாக்ஸில் இருந்து ஸ்லைஸ் டூலை செலெக்ட் செய்துகொள்ள வேண்டும்.
அடுத்து ஸ்லைஸ் டூலுக்கான ஆப்ஷன்பாரில் Style என்ற விவரத்தில் இருந்து Normal என்ற பிராப்பர்ட்டியைத் தேர்ந்தெடுத்துக்கொள்ள வேண்டும்.
 இமேஜில் மவுஸை வைத்து கிளிக் செய்து தேவையான பகுதியை டிராக் செய்தால் அந்தப் பகுதி ஸ்லைஸ் செய்யப்படும். அதன் அடையாளமாக, அதன் எல்லா பக்கங்களிலும் அடையாளக் குறியீடுகள் வெளிப்பட்டிருப்பதை கவனிக்கவும். மேலும் அதைச் சுற்றி பல பகுதிகள் தானாகவே ஸ்லைஸ் செய்யப்பட்டிருப்பதையும் கவனிக்கவும்.
இமேஜில் மவுஸை வைத்து கிளிக் செய்து தேவையான பகுதியை டிராக் செய்தால் அந்தப் பகுதி ஸ்லைஸ் செய்யப்படும். அதன் அடையாளமாக, அதன் எல்லா பக்கங்களிலும் அடையாளக் குறியீடுகள் வெளிப்பட்டிருப்பதை கவனிக்கவும். மேலும் அதைச் சுற்றி பல பகுதிகள் தானாகவே ஸ்லைஸ் செய்யப்பட்டிருப்பதையும் கவனிக்கவும்.
உதாரணமாக நாம் எடுத்துக்கொண்ட புகைப்படம், இப்போது பல பகுதிகளாகப் பிரிக்கப்பட்டு தனித்தனி இமேஜுகளாக இருப்பதை கவனிக்கவும். அவை 01,02,03,04,05 என்ற தொடர்ச்சியான எண்களால் அடையாளப்படுத்தப்பட்டு இருப்பதையும் கவனிக்கவும். இங்கு 03 என்ற இமேஜ் நாம் ஸ்லைஸ் செய்த இமேஜ். அதற்கு USER BASED SLICE என்று பெயர். அதைச் சுற்றி தானாகவே உருவாகி இருக்கும் 01,02,04,05 என்று அடையாளப்படுத்தப்பட்ட ஸ்லைஸுகளுக்கு Auto Slice என்று பெயர்.
 6. ஸ்லைஸ் டூல் மூலம் மேலும் சில பகுதிகளை ஸ்லைஸ் செய்துகொள்வோம். இங்கு சிறுவனின் உடையில் உள்ள மூன்று பட்டன்களையும் ஸ்லைஸ் செய்துள்ளோம்.
6. ஸ்லைஸ் டூல் மூலம் மேலும் சில பகுதிகளை ஸ்லைஸ் செய்துகொள்வோம். இங்கு சிறுவனின் உடையில் உள்ள மூன்று பட்டன்களையும் ஸ்லைஸ் செய்துள்ளோம்.
 அவை 07,11,14 என்ற எண்களால் அடையாளப்படுத்தப்பட்டு இருப்பதையும் கவனிக்கவும்.
அவை 07,11,14 என்ற எண்களால் அடையாளப்படுத்தப்பட்டு இருப்பதையும் கவனிக்கவும்.
B.ஸ்லைஸ் செலக்ட் டூல் மூலம் லிங்குகளைப் பொருத்துதல்
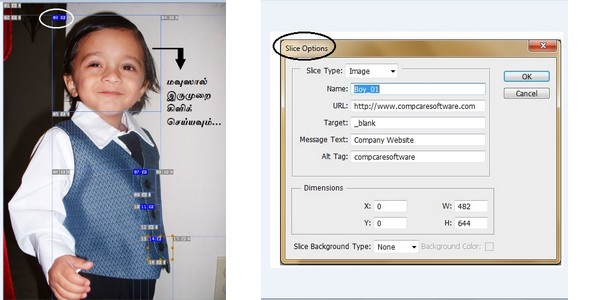
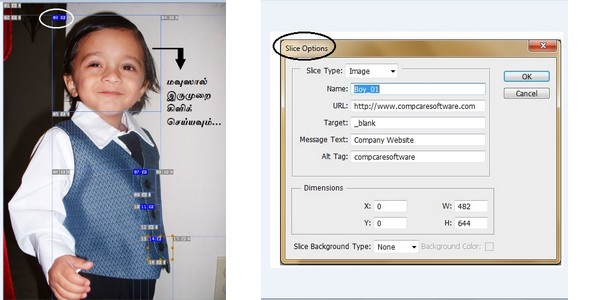
டூல் பாக்ஸில் ஸ்லைஸ் செலக்ட் டூலை செலக்ட் செய்துகொள்ள வேண்டும். பிறகு, லிங்க் கொடுக்க வேண்டிய ஸ்லைஸின் மேல் மவுஸின் பாயின்ட்டரை வைத்து இரண்டு முறை கிளிக் செய்ய வேண்டும்.
இங்கு, 03 என்று அடையாளப்படுத்தப்பட்டு இருக்கும் ஸ்லைஸை கிளிக் செய்துகொள்ளலாம்.
 3. இப்போது Slice Options என்ற தலைப்பில் விண்டோ ஒன்று கிடைக்கும். இதில் URL என்ற இடத்தில் ஸ்லைஸுக்குப் பொருத்த வேண்டிய வெப்சைட் முகவரியை டைப் செய்துகொள்ளலாம். உதாரணத்துக்கு
3. இப்போது Slice Options என்ற தலைப்பில் விண்டோ ஒன்று கிடைக்கும். இதில் URL என்ற இடத்தில் ஸ்லைஸுக்குப் பொருத்த வேண்டிய வெப்சைட் முகவரியை டைப் செய்துகொள்ளலாம். உதாரணத்துக்கு என்ற முகவரியை டைப் செய்துகொள்ளலாம்.
4. இதுபொல மற்ற ஸ்லைஸுகளுக்கும் லிங்க்குகளைப் பொருத்திக்கொள்ளலாம்.
ஸ்லைஸ் எண் 07-க்கு URL முகவரி:
ஸ்லைஸ் எண் 11-க்கு URL முகவரி: http://www.padmalogy.blogspot.com
ஸ்லைஸ் எண் 14-க்கு URL முகவரி:
C.ஃபைலை, வெப்பக்க ஃபைலாக சேவ் செய்தல்
 1. போட்டோஷாப் ஃபைலை இன்டர்நெட் ஃபைலாக பதிவு செய்வதற்கு FILE > Save for WEB என்ற மெனு விவரத்தைத் தேர்ந்தெடுத்துக்கொள்ள வேண்டும்.
1. போட்டோஷாப் ஃபைலை இன்டர்நெட் ஃபைலாக பதிவு செய்வதற்கு FILE > Save for WEB என்ற மெனு விவரத்தைத் தேர்ந்தெடுத்துக்கொள்ள வேண்டும்.
2. இப்போது, Save for Web என்ற தலைப்பில் விண்டோ ஒன்று கிடைக்கும். இதில் Save என்ற பட்டனை கிளிக் செய்ய வேண்டும்.
 3. இப்போது, Save Optimized as என்ற தலைப்பில் விண்டோ ஒன்று கிடைக்கும். இதில் கீழ்க்காணும் விவரங்களைப் பூர்த்தி செய்துகொள்ள வேண்டும்
3. இப்போது, Save Optimized as என்ற தலைப்பில் விண்டோ ஒன்று கிடைக்கும். இதில் கீழ்க்காணும் விவரங்களைப் பூர்த்தி செய்துகொள்ள வேண்டும்
· File Name: Boy
· Format: HTML & Images
· Settings: Defaut Settings
· Slices: All Slices
4. இப்போது டெஸ்க்டாப்பில் Boy.HTML என்ற ஃபைல் வெளிப்பட்டிருப்பதையும், அதன் அருகிலேயே போட்டோஷாப் ஃபைலில் ஸ்லைஸ் செய்துள்ள அனைத்து இமேஜ் ஸ்லைஸுகளும் images என்ற ஃபோல்டரில் பதிவாகி வெளிப்பட்டுள்ளதையும் கவனிக்கவும்.
D. வெப்பக்க ஃபைலை பிரவுசரில் இயக்குதல்
 இப்போது boy.HTML என்ற ஃபைலை கிளிக் செய்தால், அந்த ஃபைல் பிரவுசர் சாஃப்ட்வேரில் இயங்கத் தொடங்கும். வெப்சைட் லிங்க்கைப் பொருத்தியுள்ள பகுதிகளின் அருகில் மவுஸை கொண்டு சென்று கிளிக் செய்தால் வெப்சைட் முகவரிகள் இயங்கப்பெறும்
இப்போது boy.HTML என்ற ஃபைலை கிளிக் செய்தால், அந்த ஃபைல் பிரவுசர் சாஃப்ட்வேரில் இயங்கத் தொடங்கும். வெப்சைட் லிங்க்கைப் பொருத்தியுள்ள பகுதிகளின் அருகில் மவுஸை கொண்டு சென்று கிளிக் செய்தால் வெப்சைட் முகவரிகள் இயங்கப்பெறும்
- காம்கேர் கே. புவனேஸ்வரி
போட்டோ ஷாப்பின் பொதுவான பயன்பாடு புகைப்படங்கள் சார்ந்த பணிகளை செய்வதற்குத்தான் என்பதில் மாற்றுக்கருத்துக்கு இடமில்லை. ஆனால் இதில் வெப்பக்கங்களையும் வடிவமைக்க முடியும் என்பதுதான் ஹைலைட்.
 போட்டோஷாப்பில் ஸ்லைஸ் டூலின் பயன்கள்
போட்டோஷாப்பில் ஸ்லைஸ் டூலின் பயன்கள்ஸ்லைஸ் டூல் வெப் டிசைனர்களுக்கு வெப்சைட்டை வடிவமைப்பதற்காகப் பயன்படும் முக்கியமான டூலாகும்.
* போட்டோஷாப்பில் பயன்படுத்தும் இமேஜ்களை சிறு சிறு பகுதிகளாகப் பிரித்துக்கொள்ள உதவுகிறது.
* பிரித்த பகுதிகளுக்கு வெப்சைட் முகவரிகளை லிங்க்காகக் கொடுத்துகொள்ளலாம்.
* பிறகு போட்டோஷாப் ஃபைலை இன்டர்நெட்டில் பார்வையிடும் ஃபைலாக மாற்றி சேவ் செய்துகொள்ளலாம்.
* அதை இன்டர்நெட் எக்ஸ்புளோரர், கூகுள் குரோம் போன்ற பிரவுசர் சாஃப்ட்வேர்களில் பார்வையிடலாம்.
* அப்போது லிங்க் கொடுத்த இமேஜ்களை மவுஸால் கிளிக் செய்தால் அவற்றுக்கு எந்த வெப்சைட்டை லிங்க்காகக் கொடுத்துள்ளோமோ அந்தந்த வெப்சைட்டுகள் இயங்கப்பெறும்.
ஸ்லைஸ் டூலும், ஸ்லைஸ் செலெக்ட் டூலும்
‘ஸ்லைஸ்’ டூலைப் பயன்படுத்தி இமேஜ்களை ஸ்லைஸ் செய்ய முடியும். ‘ஸ்லைஸ் செலக்ஷன்’ டூலைப் பயன்படுத்தி ஸ்லைஸ்களுக்கு வெப்சைட் லிங்க்கைப் பொருத்திக்கொள்ள முடியும். ‘ஸ்லைஸ் செலெக்ஷன்’ டூலைப் பயன்படுத்தி இமேஜ்களை ஸ்லைஸ் செய்ய முடியாது.
A. ஸ்லைஸ் டூல் மூலம் ஸ்லைஸ் செய்யும் முறை

அடுத்து ஸ்லைஸ் டூலுக்கான ஆப்ஷன்பாரில் Style என்ற விவரத்தில் இருந்து Normal என்ற பிராப்பர்ட்டியைத் தேர்ந்தெடுத்துக்கொள்ள வேண்டும்.

உதாரணமாக நாம் எடுத்துக்கொண்ட புகைப்படம், இப்போது பல பகுதிகளாகப் பிரிக்கப்பட்டு தனித்தனி இமேஜுகளாக இருப்பதை கவனிக்கவும். அவை 01,02,03,04,05 என்ற தொடர்ச்சியான எண்களால் அடையாளப்படுத்தப்பட்டு இருப்பதையும் கவனிக்கவும். இங்கு 03 என்ற இமேஜ் நாம் ஸ்லைஸ் செய்த இமேஜ். அதற்கு USER BASED SLICE என்று பெயர். அதைச் சுற்றி தானாகவே உருவாகி இருக்கும் 01,02,04,05 என்று அடையாளப்படுத்தப்பட்ட ஸ்லைஸுகளுக்கு Auto Slice என்று பெயர்.


B.ஸ்லைஸ் செலக்ட் டூல் மூலம் லிங்குகளைப் பொருத்துதல்
டூல் பாக்ஸில் ஸ்லைஸ் செலக்ட் டூலை செலக்ட் செய்துகொள்ள வேண்டும். பிறகு, லிங்க் கொடுக்க வேண்டிய ஸ்லைஸின் மேல் மவுஸின் பாயின்ட்டரை வைத்து இரண்டு முறை கிளிக் செய்ய வேண்டும்.
இங்கு, 03 என்று அடையாளப்படுத்தப்பட்டு இருக்கும் ஸ்லைஸை கிளிக் செய்துகொள்ளலாம்.

4. இதுபொல மற்ற ஸ்லைஸுகளுக்கும் லிங்க்குகளைப் பொருத்திக்கொள்ளலாம்.
ஸ்லைஸ் எண் 07-க்கு URL முகவரி:
ஸ்லைஸ் எண் 11-க்கு URL முகவரி: http://www.padmalogy.blogspot.com
ஸ்லைஸ் எண் 14-க்கு URL முகவரி:
C.ஃபைலை, வெப்பக்க ஃபைலாக சேவ் செய்தல்

2. இப்போது, Save for Web என்ற தலைப்பில் விண்டோ ஒன்று கிடைக்கும். இதில் Save என்ற பட்டனை கிளிக் செய்ய வேண்டும்.

· File Name: Boy
· Format: HTML & Images
· Settings: Defaut Settings
· Slices: All Slices
4. இப்போது டெஸ்க்டாப்பில் Boy.HTML என்ற ஃபைல் வெளிப்பட்டிருப்பதையும், அதன் அருகிலேயே போட்டோஷாப் ஃபைலில் ஸ்லைஸ் செய்துள்ள அனைத்து இமேஜ் ஸ்லைஸுகளும் images என்ற ஃபோல்டரில் பதிவாகி வெளிப்பட்டுள்ளதையும் கவனிக்கவும்.
D. வெப்பக்க ஃபைலை பிரவுசரில் இயக்குதல்

- காம்கேர் கே. புவனேஸ்வரி
Permissions in this forum:
You cannot reply to topics in this forum


 Location
Location